时间分析
本节介绍如何使用 Rust 和 WebAssembly 分析网页,目标是提高吞吐量或延迟。
⚡ 在分析时,请务必使用优化构建!
wasm-pack build默认情况下将构建优化版本。
可用工具
window.performance.now() 计时器
performance.now() 函数 返回自网页加载以来的毫秒数的单调时间戳。
调用 performance.now 的开销很小,因此我们可以从中创建简单、细粒度的测量,而不会扭曲系统其余部分的性能,也不会对我们的测量造成偏差。
我们可以使用它来计时各种操作,并且可以通过 web-sys 板条箱 访问 window.performance.now()
# #![allow(unused_variables)] #fn main() { extern crate web_sys; fn now() -> f64 { web_sys::window() .expect("should have a Window") .performance() .expect("should have a Performance") .now() } #}
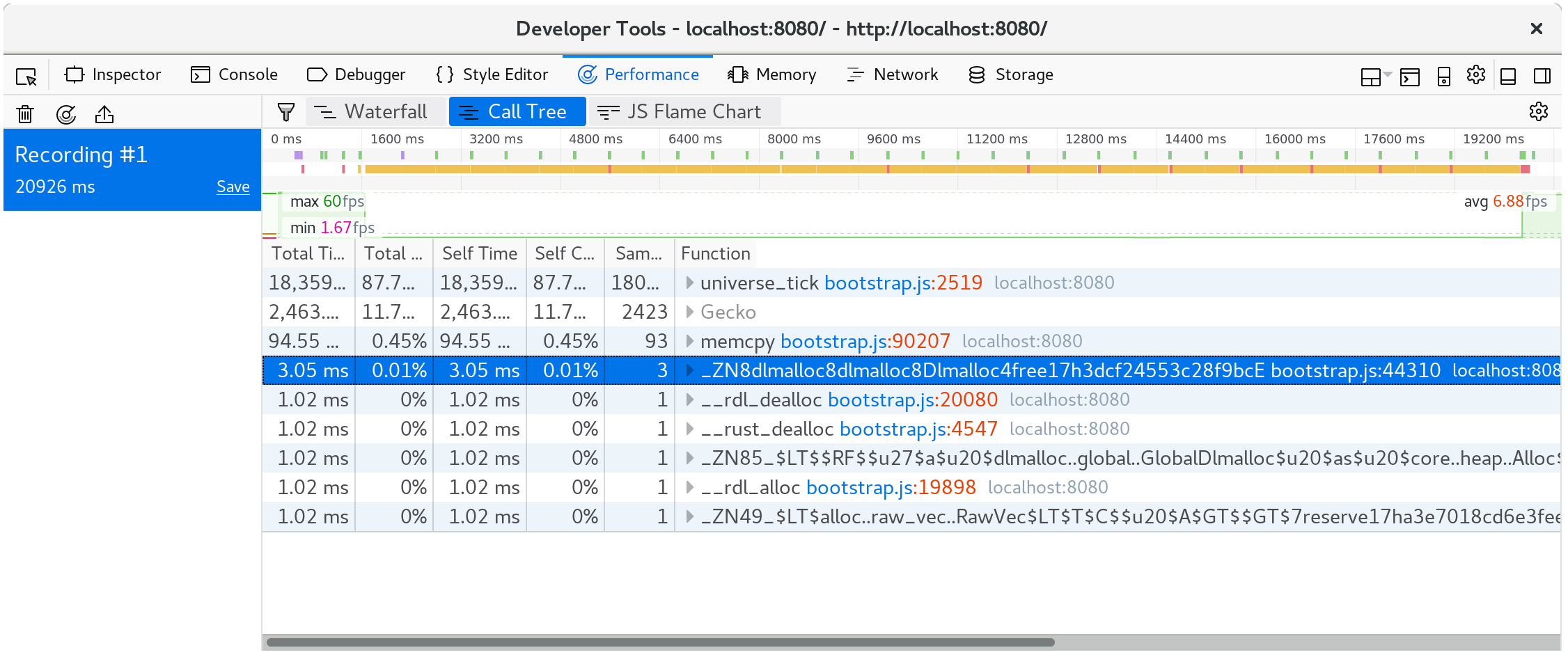
开发者工具分析器
所有 Web 浏览器的内置开发者工具都包含一个分析器。这些分析器显示哪些函数占用时间最长,并使用通常的调用树和火焰图等可视化方式进行显示。
如果你 使用调试符号构建,以便“名称”自定义部分包含在 wasm 二进制文件中,那么这些分析器应该显示 Rust 函数名称,而不是像 wasm-function[123] 这样的不透明内容。
请注意,这些分析器不会显示内联函数,并且由于 Rust 和 LLVM 非常依赖内联,因此结果可能仍然有点令人困惑。
资源
console.time 和 console.timeEnd 函数
console.time 和 console.timeEnd 函数 允许你将命名操作的计时记录到浏览器的开发者工具控制台。当操作开始时,你调用 console.time("some operation"),当操作结束时,你调用 console.timeEnd("some operation")。命名操作的字符串标签是可选的。
你可以通过 web-sys 板条箱 直接使用这些函数
web_sys::console::time_with_label("some operation")web_sys::console::time_end_with_label("some operation")
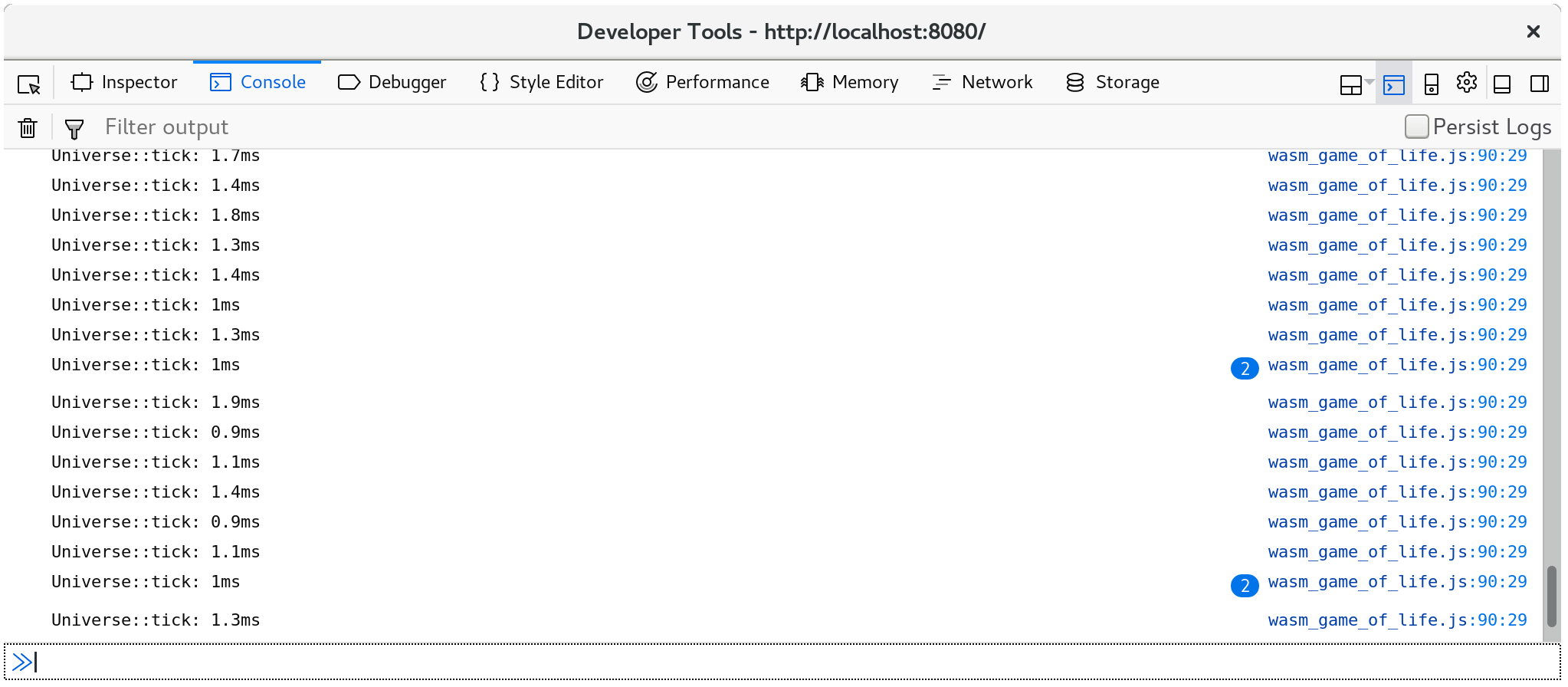
以下是浏览器控制台中 console.time 日志的屏幕截图
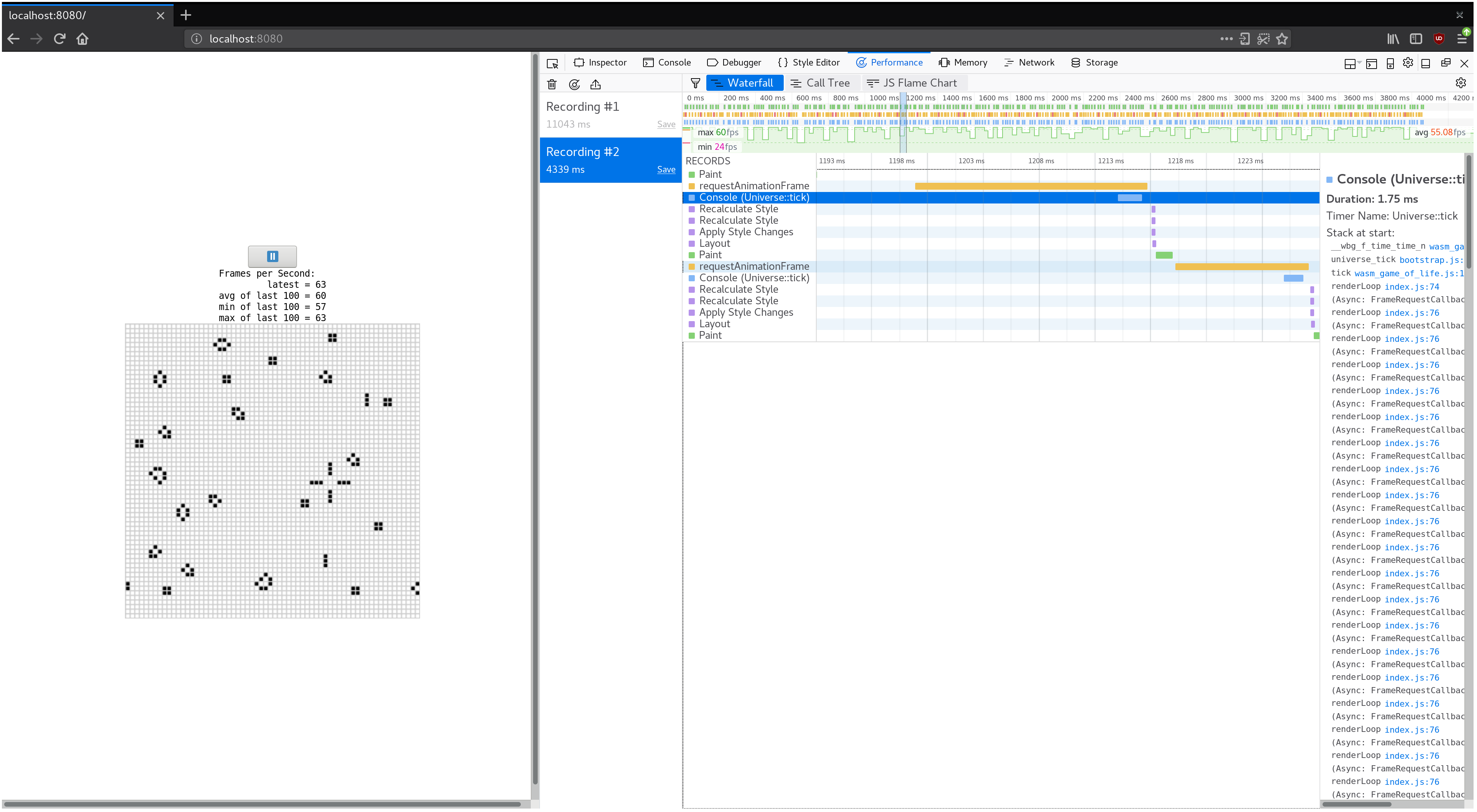
此外,console.time 和 console.timeEnd 日志将显示在浏览器的分析器的“时间线”或“瀑布”视图中
使用 #[bench] 与原生代码
就像我们经常可以通过编写 #[test] 来利用操作系统的原生代码调试工具,而不是在 Web 上进行调试一样,我们也可以通过编写 #[bench] 函数来利用操作系统的原生代码分析工具。
在板条箱的 benches 子目录中编写你的基准测试。确保你的 crate-type 包含 "rlib",否则基准测试二进制文件将无法链接你的主库。
但是!请确保你知道瓶颈在 WebAssembly 中,然后再在原生代码分析上投入太多精力!使用浏览器的分析器确认这一点,否则你可能会浪费时间优化不重要的代码。