wasm-bindgen 的愿景
上一篇博客文章概述了 Rust 和 WebAssembly 领域工作组对 Rust 和 WebAssembly 的总体愿景。 在这篇博客文章中,我们将深入探讨 wasm-bindgen 的细节,我们对它的未来愿景,以及您如何帮助我们构建这个未来。
wasm-bindgen 促进了 JavaScript 和编译到 WebAssembly 的 Rust 之间的通信。 它允许您使用 Rust 结构体、JavaScript 类、字符串等进行交流,而不仅仅是 WebAssembly 原生调用约定支持的整数和浮点数。您只为使用的部分付费,因此使用 alert 不会引入 requestAnimationFrame 的未用绑定。此外,它旨在支持即将推出的 “主机绑定”提案,该提案将消除 WebAssembly 函数和原生 DOM 函数之间任何 JavaScript shim 函数的需要。这有望实现比 JavaScript 更快的 DOM 访问速度,因为 DOM API 调用可以在 WebAssembly 编译时进行验证,并且不需要在每次调用时进行动态检查。
wasm-bindgen 是一个共享基础
我们正在为一个 Rust 库生态系统构建一个共享基础,这些库使用 wasm-bindgen 针对 JavaScript 环境。共享基础意味着共享原始 extern 导入。每个使用 Web 的 window.requestAnimationFrame 函数或 ECMAScript 的 Object.freeze 函数的库都不需要自己编写 extern 导入。
在同一个地方拥有所有这些 API 的绑定应该使人们更容易编写非常棒的库,例如 基于 postMessage API 构建的 MPSC 通道 和 Web 的其他实用程序库。
共享 ECMAScript 全局 API
通过 wasm_bindgen::js 模块提供在每个 JavaScript 环境中可用的全局 API,如 ECMAScript 标准所定义。例如,Object.freeze 函数可作为 wasm_bindgen::js::Object::freeze 使用。
但我们还没有完成,我们需要更多帮助! 添加更多这些全局 API 绑定是开始使用 wasm-bindgen 的一个好方法,并且可以从各种贡献者那里进行并发拉取请求,从而完成大量工作!
查看 ECMAScript 全局 API 元问题 以提供帮助!
共享 Web API
ECMAScript 的全局 API 并不是故事的结尾 - 我们还需要共享 Web 的 DOM API 的绑定,例如 window.requestAnimationFrame、Node.prototype.appendChild 和 WebSocket。
Web 的所有 API 类型、函数和方法都使用 WebIDL 指定,因此我们正在为 wasm-bindgen 开发一个新的 WebIDL 前端。当 WebIDL 前端准备就绪时,我们计划从所有标准中获取所有 Web API 的接口定义,并自动从中生成一个大型 -sys 风格的库。
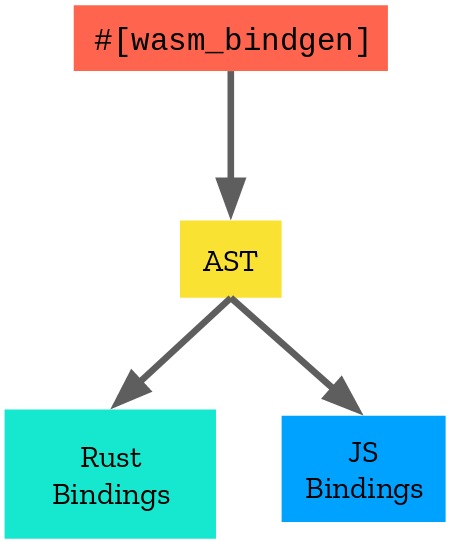
我们所说的“前端”是什么意思?回顾一下上一篇博客文章中对 wasm-bindgen 架构的简化描述。它是一个过程宏,它解析 #[wasm_bindgen] 注解,这些注解描述了 extern JavaScript 导入和要导出到 JavaScript 的 Rust 内容,并将其转换为抽象语法树 (AST)。然后,它遍历 AST 并生成两个结果:用于使用导入的 JavaScript 内容的 Rust 胶水,用于使用导出的 Rust 内容的 JavaScript 胶水。我们将负责将 #[wasm_bindgen] 声明解析为 AST 的代码称为“过程宏前端”。
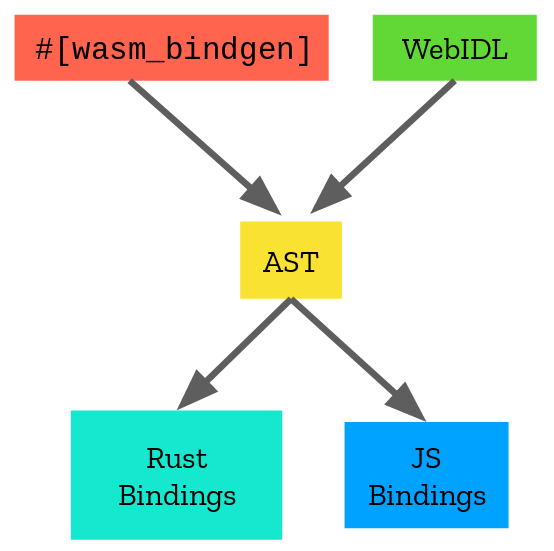
使用 WebIDL 前端,我们引入了一种创建 AST 的新方法:解析 WebIDL 并将其定义转换为 wasm-bindgen 的 AST。使用 WebIDL 前端时,不再涉及 #[wasm_bindgen] 注解或过程宏,但构造 AST 后的其余管道保持不变。
这听起来很酷吗?查看 在 wasm-bindgen 存储库中标记为“frontend:webidl”的问题,帮助我们构建 WebIDL 前端! WebIDL 前端的代码位于 wasm-bindgen/crates/webidl 中,如果您有任何问题,请随时在 irc.mozilla.org 上的 #rust-wasm 中 ping fitzgen 或在相关问题中发表评论。
特别感谢 @ohanar,他一直在为将各种 WebIDL 结构转换为 wasm-bindgen 的 AST 提供支持而努力!我们需要更多像 @ohanar 这样的人以同样的方式站出来。🙏
 Rust 和 WebAssembly
Rust 和 WebAssembly